The preferred markup language for documents intended to be viewed in a web browser is HTML, or HyperText Markup Language. Technologies like Cascading Style Sheets and scripting languages like JavaScript can help.
The basics of HTML
All HTML documents must start with a document type declaration: <!DOCTYPE html>
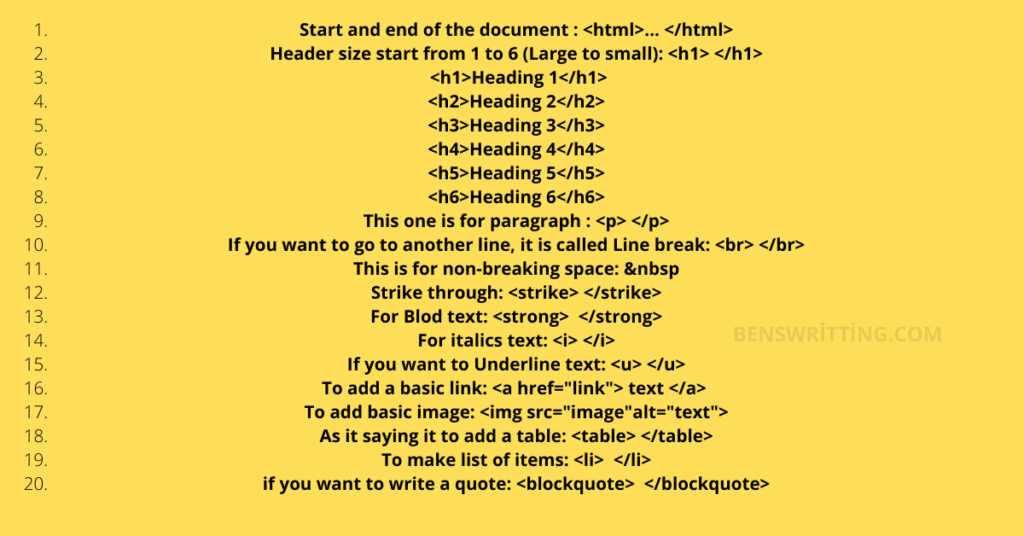
- Start and end of the document : <html>… </html>
- Header size start from 1 to 6 (Large to small): <h1> </h1>
- <h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6> - This one is for paragraph : <p> </p>
- If you want to go to another line, it is called Line break: <br> </br>
- This is for non-breaking space:  
- Strike through: <strike> </strike>
- For Blod text: <strong> </strong>
- For italics text: <i> </i>
- If you want to Underline text: <u> </u>
- To add a basic link: <a href=”link”> text </a>
- To add basic image: <img src=”image”alt=”text”>
- As it saying it to add a table: <table> </table>
- To make list of items: <li> </li>
- if you want to write a quote: <blockquote> </blockquote>